Quick note on Array map
Here's a quick, basic explanation and use of the array.prototype.map() function
The Array.prototype.map() runs a function for each element in an array and returns the value of the function into a new array.
It's just like a loop that creates a new array based on the function passed to it.
Let's say we have an array of weebs which is basically an array of objects. Each having the following property names: name, honorific, likes and dislikes.
let weebs = [
{
name: "Uchechukwu",
honorific : "Kun",
likes: "Woman",
dislikes: "School"
},
{
name: "Fredrick",
honorific : "Kun",
likes: ["Mobile Legends"],
dislikes: ["Milk power","DENSE MC"]
},
{
name: "Shori",
honorific : "San",
likes: "Devil may cry",
dislikes: "Small money"
},
];
We can create a new array called weeb_names from our current weeb array which will contain the names of our weebs and their honorifics.
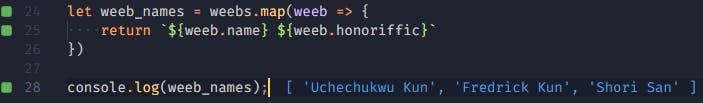
let weeb_names = weebs.map(weeb => {
return `${weeb.name} ${weeb.honoriffic}`
})
Here, we map through our weebs array using weebs.map() where we pass an arrow function as an argument to our map() method and weeb as an argument to our arrow function.
weeb now represents each item in our array. Since each item in our array are objects, we can access their properties.
We then return a string of our weeb name and honorific using template literals to our new weeb_names array.
We access the name and honorific of each object in our original weebs array through the function argument weeb which now holds the value of each object in our original array
Let's look at our new array of weebs